Deploy static website lên CloudFlare Pages

Hi các bạn,
Chả là sắp đến ngày duy trì VPS nên mình đang tìm cách tối ưu chi phí nhất có thể, đang giai đoạn người khôn của khó 😀
Xưa mình cũng thử deploy static website với Github rồi, hôm nay đổi sang dùng CloudFlare nhé
Ưu điểm:
- Mình dùng VueJS là website static, ko cần backend
- Host trên Pages của CloudFlare nên ko tốn chi phí gì cả
- Lại còn được free SSL, load balancer, ko lo downtime, DDOS
- Thêm được domain thoải mái, ko có thì dùng your-site.pages.dev cũng khá ổn
Nhược điểm:
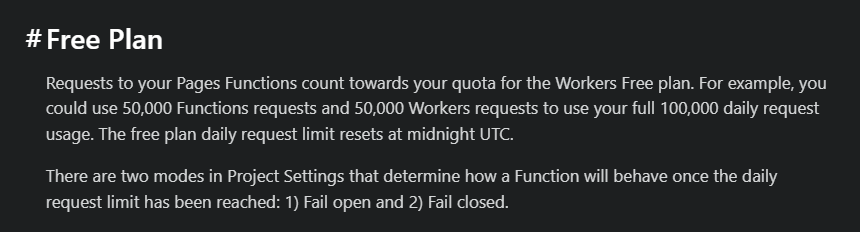
- Vì dùng gói Free nên sẽ bị giới hạn
- Số lượng build / tháng
- Số lượng request / ngày / tháng

Nhưng không sao, website của mình vừa và nhỏ nên không vượt quá giới hạn của gói Free
Triển khai thôi nào, đăng ký tài khoản CloudFlare trước đã nhé
https://dash.cloudflare.com/login
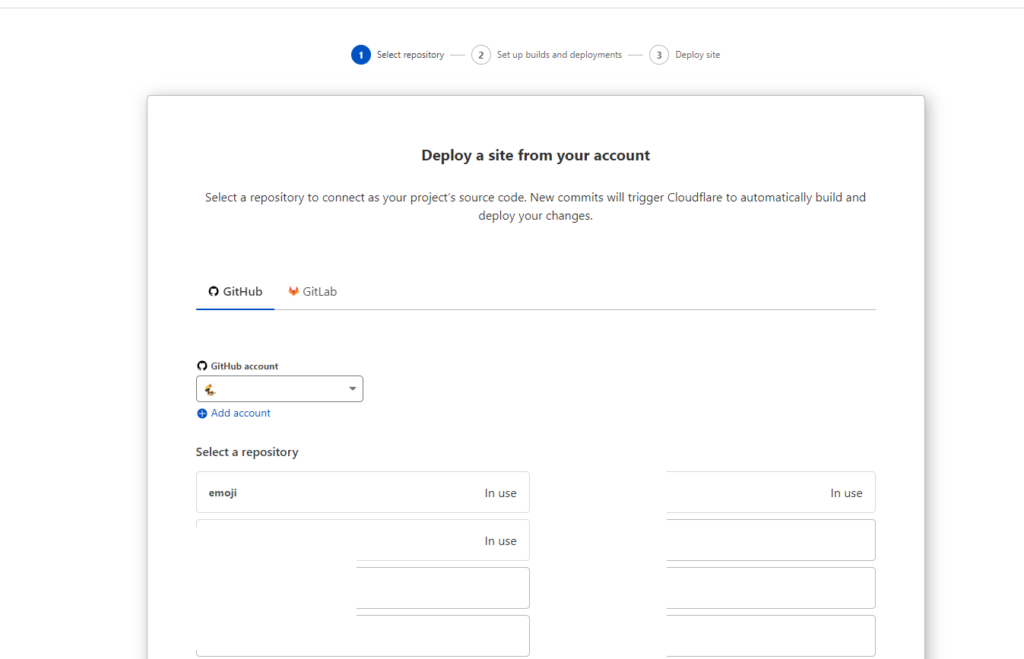
Bạn cần phải upload source code lên GitHub hoặc GitLab để CloudFlare có thể clone source và deploy


Sau đó
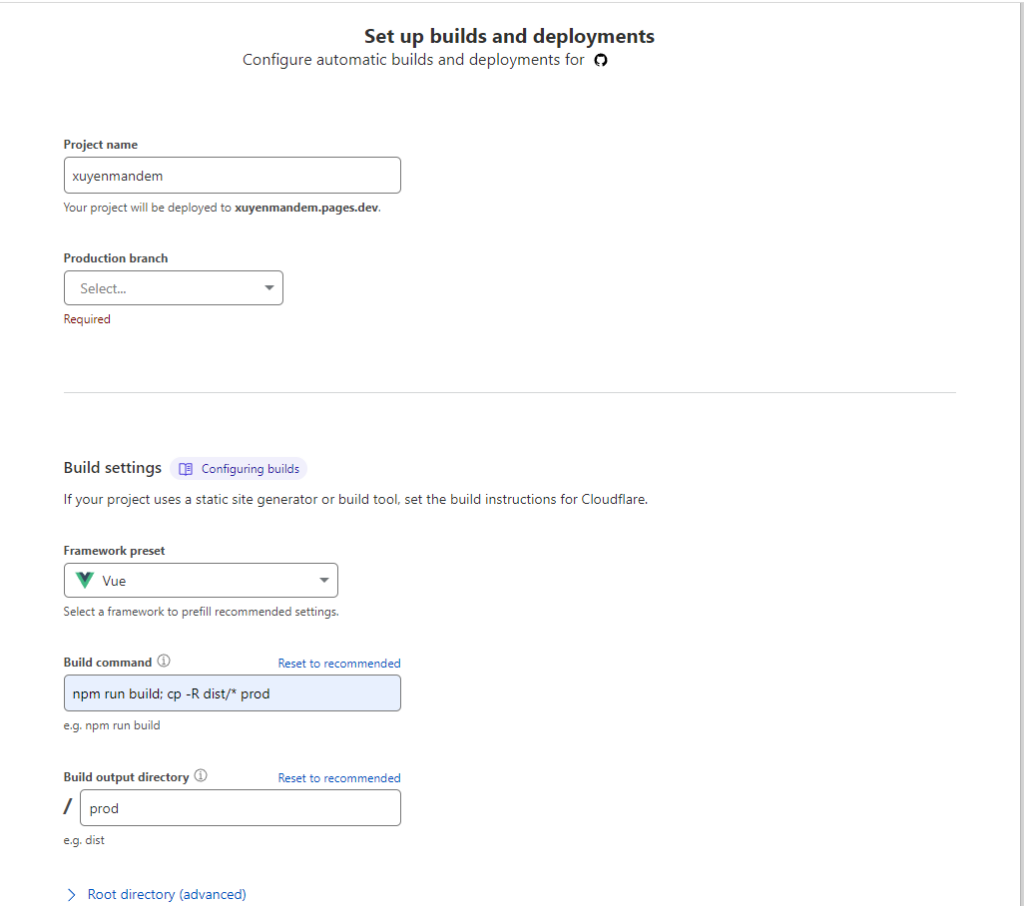
- Đặt tên cho pages (sẽ là custom domain cho website của bạn luôn
- Chọn branch (thường là master)
- Tùy chỉnh settings, website mình quẩy bằng VueJS nên sẽ cần chạy lệnh npm run build, mình tạo thêm thư mục prod để copy code từ thư mục dist sang, đảm bảo lúc deploy website vẫn hoạt động tốt, ko bị downtime.

Có thể xem logs lúc deploy

Vậy là xong, lần tới khi bạn có bất kì commit + push code lên branch được setup thì hệ thống sẽ tự động deploy code mới
Đây là website mình host: https://www.fullemoji.com/
Chúc các bạn giảm được nhiều chi phí 🙂


